Multilingue, portrait / paysage
Multilingue
Vous pouvez regarder la doc de Flutter en ligne sur l'internationalization ici.
Cependant, nous vous recommendons d'utiliser le plugin Jetbrains Flutter Intl, qui automatise une partie non négligeable du travail de traduction.
Portrait / Paysage
Vous devrez étudier l'exemple de code suivant sur le les changements d'orientations. Cherchez les TODOs pour les explications. Dans IntelliJ View > Tool Windows > TODO.
Nous regarderons comment utiliser le plugin de Jetbrains Flutter Intl.
Nous regarderons comment utiliser l'OrientationBuilder pour contrôler les changements d'orientation.
Exercice multilingue_bizarre
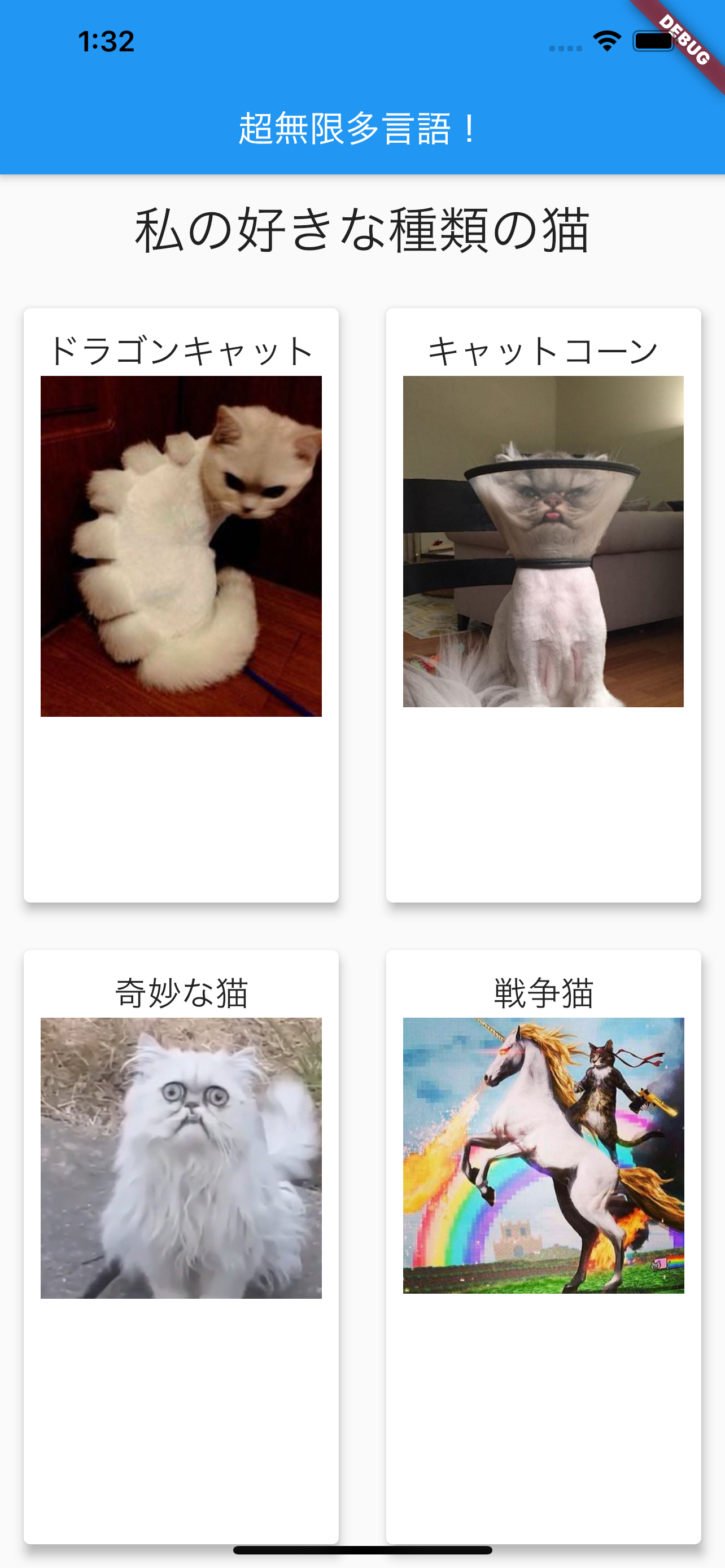
Vous devez reproduire la mise en page de l'image suivante dans une appli Flutter appelée multilingue_bizarre. Rendre l'application disponible dans les langues suivantes:
- Francais
- Norvégien
- Japonais



Exercice plein_de_tailles
Reproduire les mises en page suivantes dans une appli Flutter appelée plein_de_tailles. Il sera essentiel que la mise en page soit jolie peu importe la taille de l'écran, l'orientation et la résolution.
Vous aurez probablement besoin d'utiliser le OrientationBuilder.
Tester votre application avec les appreils suivants:
- Nexus One
- Pixel 4 XL
- Pixel C
- Nexus 7 (2012)
- iPhone
- iPad